在Windows Forms(WinForm)開(kāi)發(fā)中,常用Label控件來(lái)顯示只讀文本;當(dāng)我們轉(zhuǎn)向WPF進(jìn)行開(kāi)發(fā)時(shí),用于顯示文本的常用控件則是TextBlock。TextBlock是WPF中非常輕量且靈活的文本呈現(xiàn)控件,相比Label而言,TextBlock有更豐富的格式化功能和更好的性能表現(xiàn)。本文將從WinForm到WPF的轉(zhuǎn)型角度,為您介紹TextBlock在WPF中的應(yīng)用場(chǎng)景和典型用法。
WinForm與WPF之比較
WinForm中的文本顯示控件
在WinForm中,如果要在界面上展示文本內(nèi)容,通常使用以下控件:
Label:用于顯示只讀文本,幾乎無(wú)格式化選項(xiàng),可更改字體、顏色等基本屬性TextBox
WPF中的文本顯示控件
WPF中可以使用以下控件來(lái)顯示文本:
TextBlock:輕量級(jí)文本顯示控件,支持豐富的文本格式化(如Run、Span等)Label:WPF中也提供了Label控件,但更多是兼容WinForm的用法;Label通常會(huì)包含一個(gè)ContentPresenter來(lái)顯示內(nèi)容
在實(shí)際WPF開(kāi)發(fā)中,推薦使用TextBlock實(shí)現(xiàn)只讀文本的顯示,因?yàn)樗哂懈玫目蓴U(kuò)展性和渲染性能。
TextBlock的基礎(chǔ)應(yīng)用
在WPF中,使用TextBlock最簡(jiǎn)單的方式就是直接將要顯示的文本通過(guò)Text屬性綁定到控件上。下面是一個(gè)演示示例,包括在XAML中的用法和后端C#代碼。
基本示例
<Window x:Class="AppTextBlock.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppTextBlock"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel Margin="20">
<!-- 使用TextBlock顯示靜態(tài)文本 -->
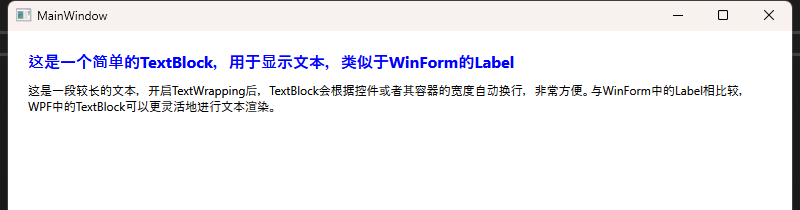
<TextBlock Text="這是一個(gè)簡(jiǎn)單的TextBlock,用于顯示文本,類似于WinForm的Label"
FontSize="16"
FontWeight="Bold"
Foreground="Blue"/>
<!-- 多行文本示例 -->
<TextBlock TextWrapping="Wrap"
Margin="0,10,0,0">
這是一段較長(zhǎng)的文本,開(kāi)啟TextWrapping后,TextBlock會(huì)根據(jù)控件或者其容器的寬度自動(dòng)換行,非常方便。與WinForm中的Label相比較,WPF中的TextBlock可以更靈活地進(jìn)行文本渲染。
</TextBlock>
</StackPanel>
</Window>

核心要點(diǎn)
TextBlockTextWrapping="Wrap"可以讓文本根據(jù)控件寬度自動(dòng)換行
TextBlock的高級(jí)用法
混合使用Run標(biāo)簽
和WinForm中的Label只能在一個(gè)文本元素中展示單一格式不同,WPF中TextBlock可以結(jié)合Run標(biāo)簽來(lái)實(shí)現(xiàn)多段文字的不同格式。
<Window x:Class="AppTextBlock.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppTextBlock"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<StackPanel>
<TextBlock>
<!-- 普通文本 -->
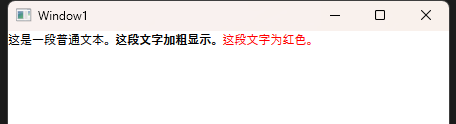
<Run Text="這是一段普通文本。" />
<!-- 加粗文本 -->
<Run Text="這段文字加粗顯示。" FontWeight="Bold" />
<!-- 彩色文本 -->
<Run Text="這段文字為紅色。" Foreground="Red" />
</TextBlock>
</StackPanel>
</Window>

文本換行與行高
<Window x:Class="AppTextBlock.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppTextBlock"
mc:Ignorable="d"
Title="Window2" Height="450" Width="800">
<Grid>
<TextBlock TextWrapping="Wrap"
LineHeight="30"
LineStackingStrategy="BlockLineHeight">
<!-- 使用LineBreak手動(dòng)換行 -->
第一行內(nèi)容<LineBreak/>
第二行內(nèi)容<LineBreak/>
第三行內(nèi)容
</TextBlock>
</Grid>
</Window>

TextWrapping="Wrap"LineHeight="30"LineStackingStrategy="BlockLineHeight"
數(shù)據(jù)綁定示例
在WPF的MVVM模式下,TextBlock可以通過(guò)Binding來(lái)與ViewModel中的屬性關(guān)聯(lián),從而實(shí)現(xiàn)數(shù)據(jù)驅(qū)動(dòng)的視圖更新。下面是一個(gè)簡(jiǎn)單的示例。
ViewModel代碼
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace AppTextBlock
{
publicclass MainViewModel : INotifyPropertyChanged
{
privatestring _displayText;
publicstring DisplayText
{
get => _displayText;
set
{
_displayText = value;
OnPropertyChanged(nameof(DisplayText));
}
}
public MainViewModel()
{
// 構(gòu)造函數(shù)中初始化數(shù)據(jù)
DisplayText = "Hello,WPF的TextBlock!";
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
綁定到TextBlock
<Window x:Class="AppTextBlock.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppTextBlock"
mc:Ignorable="d"
Title="Window3" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="{Binding DisplayText}"
FontSize="18"
FontWeight="Bold"
Foreground="Purple"/>
</StackPanel>
</Grid>
</Window>

這樣在程序運(yùn)行時(shí),如果MainViewModel的DisplayText屬性更新,UI上TextBlock顯示的文本將會(huì)自動(dòng)刷新。
TextBlock vs. WinForm的Label
| | |
|---|
| | |
| | |
| | |
| | TextWrapping |
| | |
| | Visual Studio / Blend 設(shè)計(jì)器 |
結(jié)束語(yǔ)
從WinForm轉(zhuǎn)型到WPF中,TextBlock是顯示只讀文本的理想選擇。與WinForm中常用的Label控件相比,TextBlock不僅性能更好,而且支持更豐富的格式化選擇。同時(shí)WPF本身的MVVM數(shù)據(jù)綁定模式也讓界面邏輯與數(shù)據(jù)邏輯更好地分離,實(shí)現(xiàn)真正的組件化與模塊化開(kāi)發(fā)。
在實(shí)際項(xiàng)目中,如果需要顯示的文本內(nèi)容很復(fù)雜,或者需要結(jié)合Run、Span等子元素實(shí)現(xiàn)多樣式展示,TextBlock都是很好的選擇。希望本文能幫助您快速上手WPF的TextBlock控件!
閱讀原文:https://mp.weixin.qq.com/s/2gTGSp_9rONfoubaB5klpQ
該文章在 2025/5/16 9:04:59 編輯過(guò)